网站的加载速度往往影响到访客浏览的意愿,
大部分站长会选择针对PageSpeed Insights系统提供的规则进行优化,
整理评分范围0~100之间,达到85分表示网页加载的性能良好,
并针对各项规则分别列出绿色良好、黄色注意、红色警告的信息,
以下为本站点针对WordPress优化的方案提供参考。
PageSpeed Insights官网 https://developers.google.com/speed/pagespeed/insights
1.修改jQuery公共库引用来源
考量到国内外访客的浏览速度,选择在全球与中国各地都有CDN节点的公共库可以有效提升默认jQuery加载延迟的瓶颈。(以下提供的公共库均支持https访问)
BootCDN中文官网(有大量海内外节点) http://www.bootcdn.cn/ 提供SPDY3.1连线
又拍云公共库官网(有大量海内外节点) http://jscdn.upai.com/ 提供SPDY3.1连线
jsDelivr官网(有大量海外节点) https://www.jsdelivr.com/ 提供HTTP/2连线
可搭配切换jQuery公共库引用外挂:Switch jQuery Version
Switch jQuery Version外挂页面 https://wordpress.org/plugins/switch-jq-version/
详细配置请参考这篇:又拍云JS公共库
2.停用布景主题默认引用Google字形
建议另外修改布景的CSS字形,较能相容各个平台,
请参考文章 http://www.wfublog.com/2014/02/font-family-chinese-cross-platform.html
Remove Google Fonts References外挂页面 https://wordpress.org/plugins/remove-google-fonts-references/
3.针对多媒体素材使用LazyLoad延迟加载
对于页面加载的同时,若大量加载所有图片、影片容易造成访客画面停顿,
浏览体验容易受影响,建议针对多媒体启用LazyLoad。
a3 Lazy Load外挂页面 https://wordpress.org/plugins/a3-lazy-load/
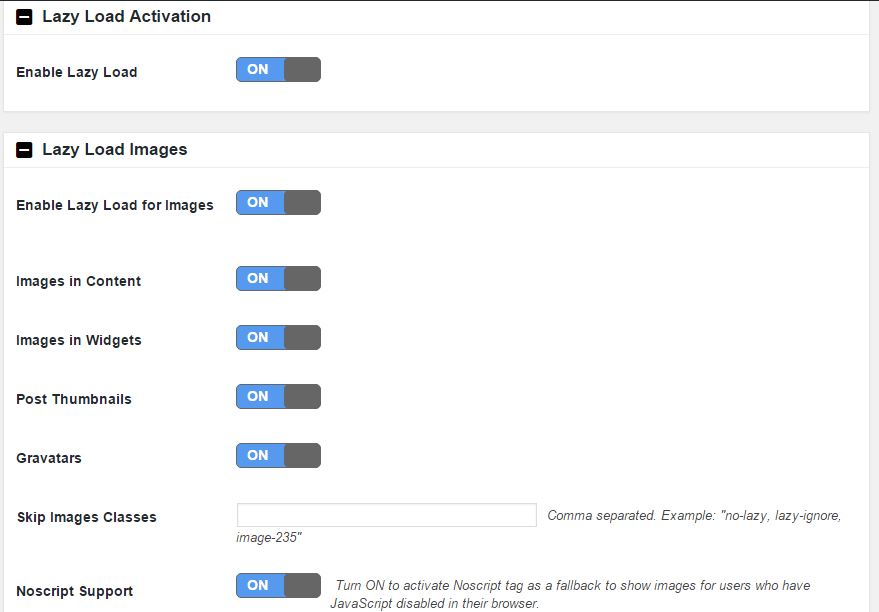
a3 Lazy Load外挂插件安装后,直接启用LazyLoad配置即可。
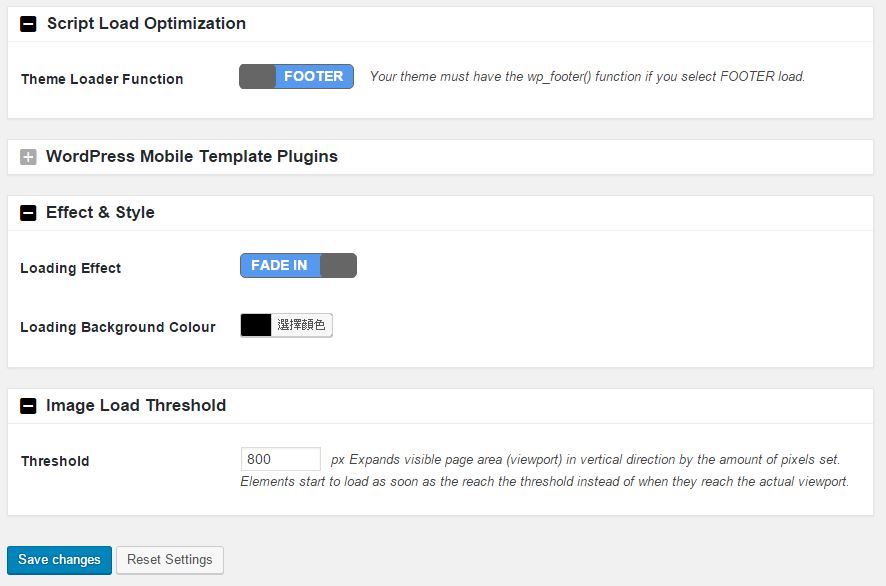
这里可以选择Script加载位置与读取图片的效果,
并建议设置Threshold为600~900px,让访客比较不会感受到图片加载延迟的情形。
如果站长使用评论外挂插件使用Disqus,建议可以改用Disqus Conditional Load外挂取代Disqus官方外挂,让Disqus可以LazyLoad。(使用本外挂前要移除原本的Disqus官方外挂)
Disqus Conditional Load外挂页面 https://wordpress.org/plugins/disqus-conditional-load/
4.使用快取缓存外挂
缓存外挂可以同时降低访客访问页面的反应时间与服务器消耗的资源,并同时提供HTML优化的效果。
W3 Total Cache外挂页面 https://wordpress.org/plugins/w3-total-cache/
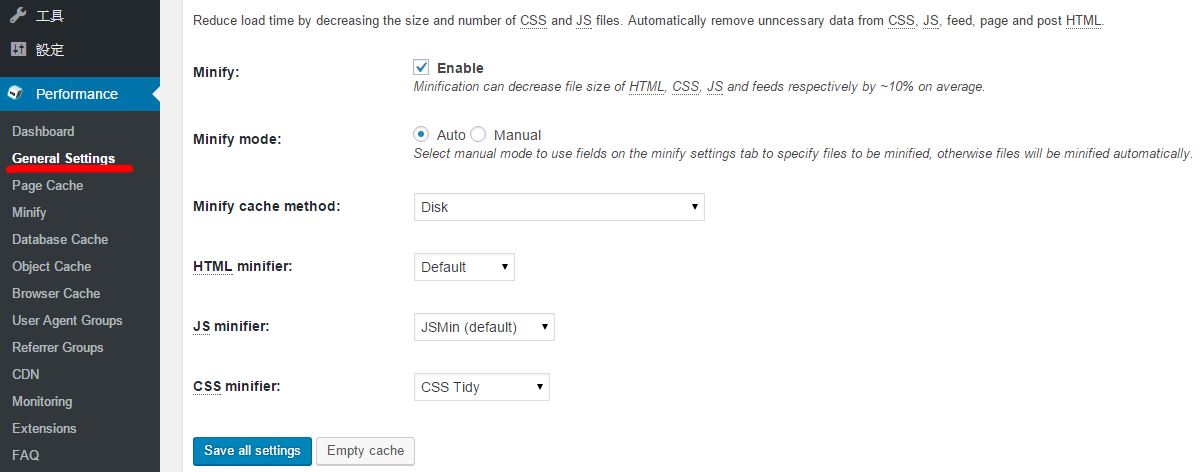
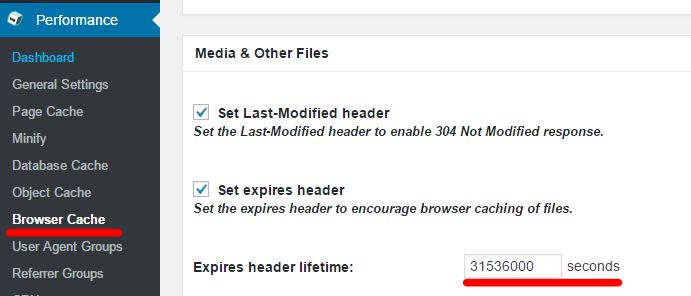
要先到General设定启用所需的压缩功能与浏览器缓存功能,其他配置请自订。
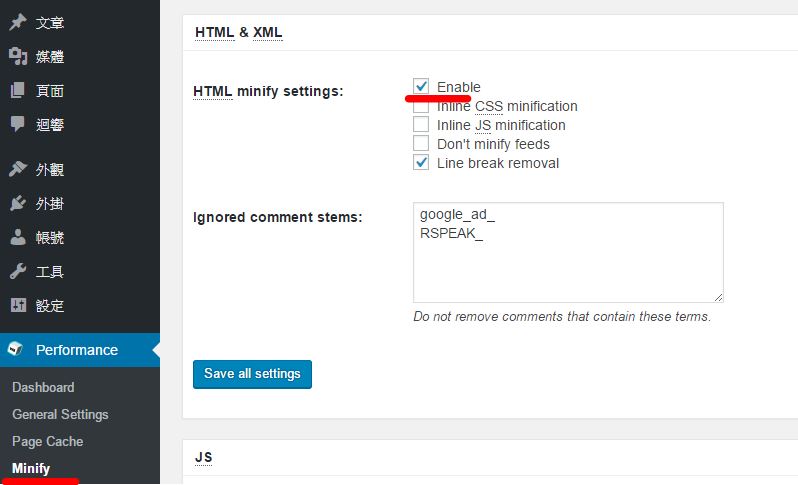
启用压缩HTML的配置。
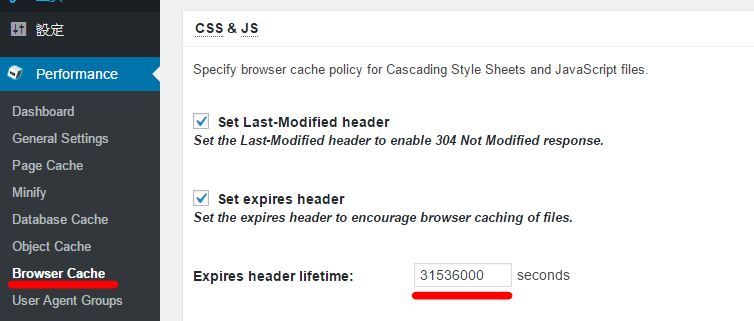
启用CSS与JS的浏览器缓存配置,会直接修改服务器的htaccess档案。(建议设定一年)
启用多媒体素材的浏览器缓存配置,同样会修改服务器的htaccess档案。(建议设定一年)
通常快取外挂同时会有CDN功能,建议可以配置子网域给CDN使用强制快取的设置,
不过针对https网站来说,建议要到htaccess配置301或302强制https访问,
先前测试时若访问http网页后,改浏览https容易出现不安全的混合内容
(根据Google说法,网页有混合内容的安全性等同没有使用https,Google不会优先收录)
强制跳转到https的htaccess配置
RewriteEngine on
# Uncomment the following lines to force HTTPS
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [R,L]5.优化JS与CSS加载方式
这里推荐使用Autoptimize外挂插件,可以有效缩小JS、CSS大小,并解决PageSpeed Insights常见移除禁止转译的问题。另外会针对每个页面产生对应所有CSS、JS合并缓存的内容,这部分未来HTTP/2盛行之后应该会取消,强化浏览器对于不同页面相同素材的304缓存效果。
Autoptimize外挂页面 https://wordpress.org/plugins/autoptimize/
默认提供精简配置,请先切换成进阶设定。

启用JavaScript优化。

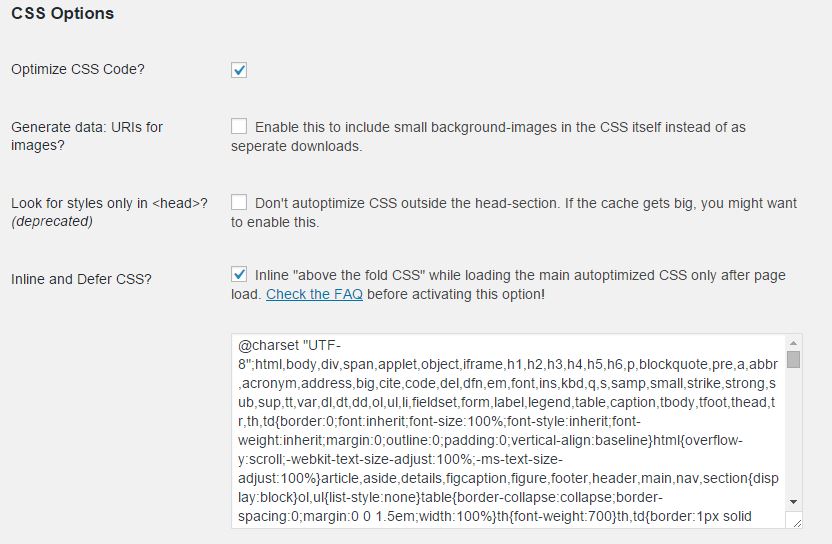
启用CSS优化,并建议内联(Inline and Defer CSS)您使用的布景主题CSS到HTML中,
可搭配CSS Compressor http://csscompressor.com/ 可去除CSS多余资讯并压缩,
再贴上Inline and Defer CSS选项附加到HTML中。
6.本地缓存GoogleAnalytics的JS,并使用服务器cron配置自动更新GoogleAnalytics缓存
这部分比较可惜的是Autoptimize外挂无法直接合并analytics.js,故另外配置PHP缓存与刷新analytics.js规则。
请参考文章 http://diywpblog.com/leverage-browser-cache-optimize-google-analytics/
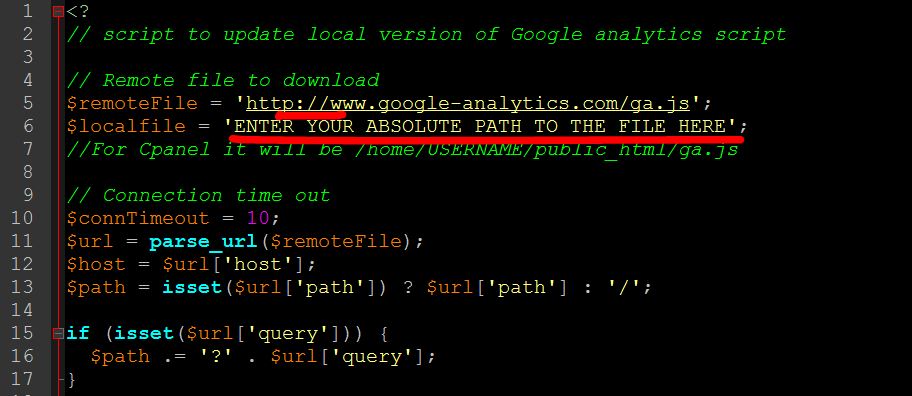
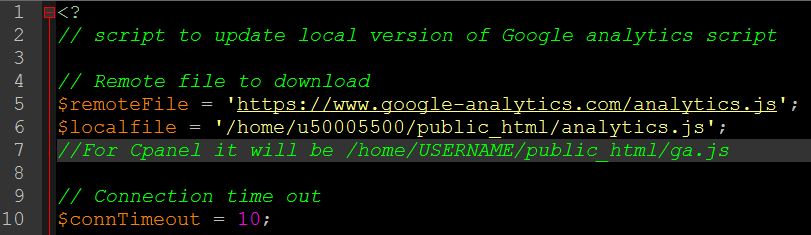
将// script to update local version of Google analytics script的部分另存成.php档案。
修改$romoteFile=https://www.google-analytics.com/analytics.js
而$localfile=请写上欲存放analytics.js的区域,并确保这个地方的analytics.js档案可以被读取与写入。
再来就是先复制好.php档案在网页服务器的存放路径(通常经销商主机的存放路径跟上图大同小异),
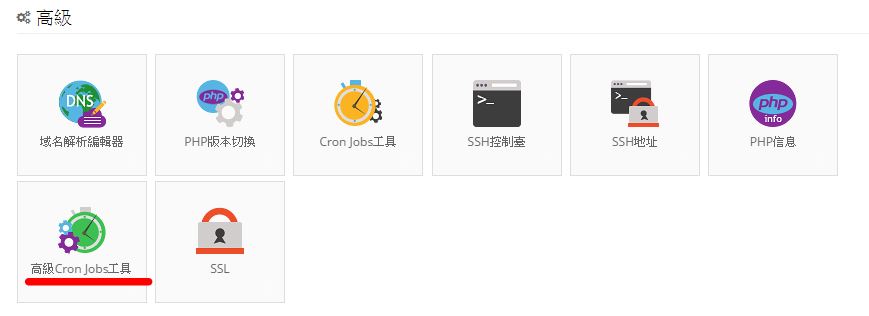
请进入贵站点的主机操作面板(这里以Hostinger的自建面板为例)。
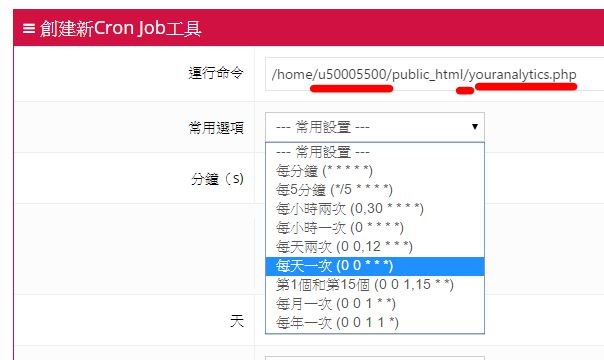
选择Cron工具,创建Cron排程规则,写上运行命令跟选择常用选项的每天一次即可。
但通常初次建议先选择建立每分钟,先产生analytics.js,再移除规则重设为每天一次。
检测您网站的.php是否出现错误信息,如果没有应该会直接输出成与analytics.js相同内容的页面,
再去刷新WordPress外挂快取,即可显示出网站本地的analytics.js资讯。
上述配置完成后就能到布景主题的header.php将原本的//www.google-analytics.com/analytics.js
修改成本地配置的路径,刷新快取缓存后即可到GoogleAnalytics检测配置是否正确无误。
7.使用图片最佳化程式先压缩网页图片再上传到WordPress媒体库
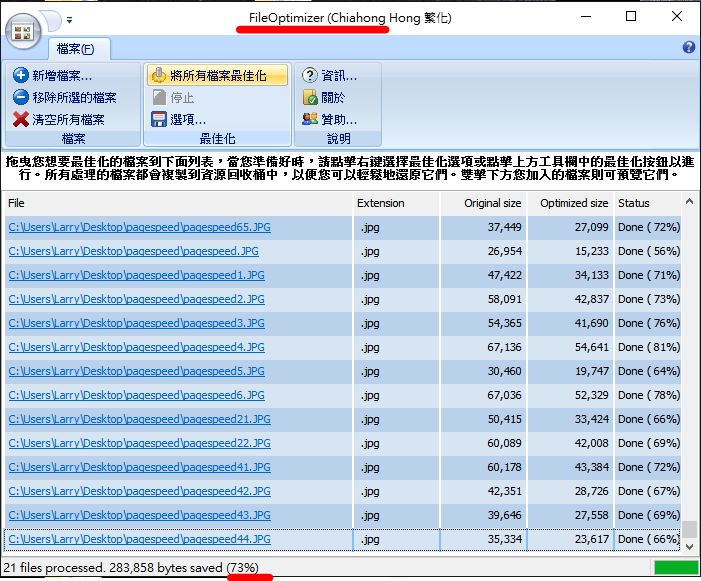
图片最佳化可透过阿荣福利味提供的FileOptimizer程式(Windows系统适用)进行批次压缩
FileOptimizer阿荣福利味 http://www.azofreeware.com/2014/04/fileoptimizer-600281.html
FileOptimizer压缩后会自动将旧档案(未压缩)移动到Windows回收桶,
如果要保留原始档案建议要先备份会比较保险!
以上的方法提供给站长作为速度优化的参考,
建议可以搭配常见的CDN服务优化网站与Google的连线速度,可以有效加快服务器回应时间的要求,
非https网站优先参考节点线路较佳的Incapsula https://www.incapsula.com
而https网站则使用CloudFlare https://www.cloudflare.com