Layer CDN不同於以往CDN供應商,
而是採取自建的模式架設,
類似建立鏡像站點,
可以選擇訪問速度快但品質普通的php主機進行架設,
若有主機儲存採用SSD是最理想的選擇,
可以降低傳送資料所需的反應時間。
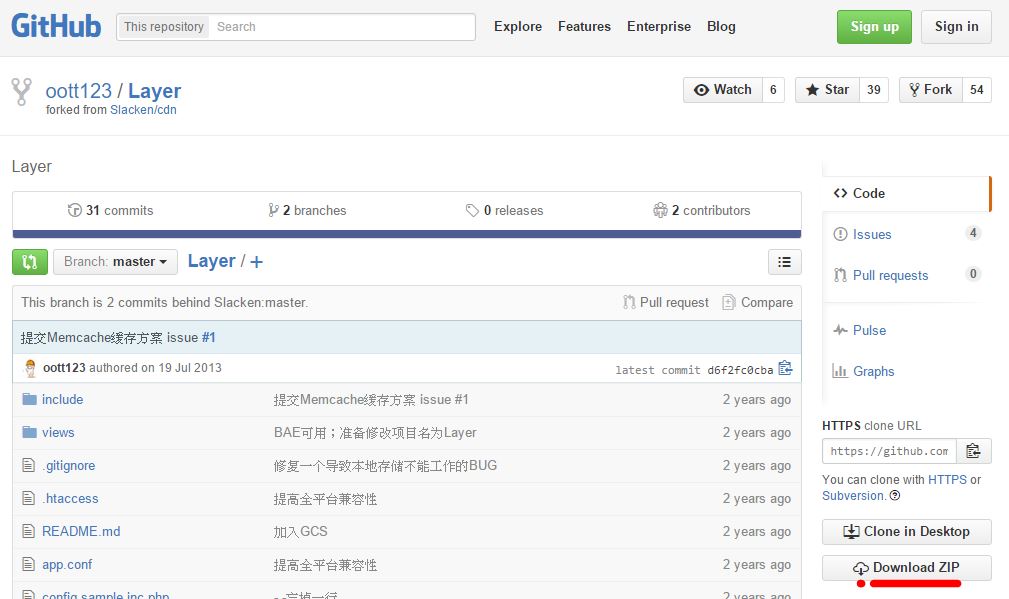
Layer CDN官網 https://github.com/oott123/Layer (衍生版)
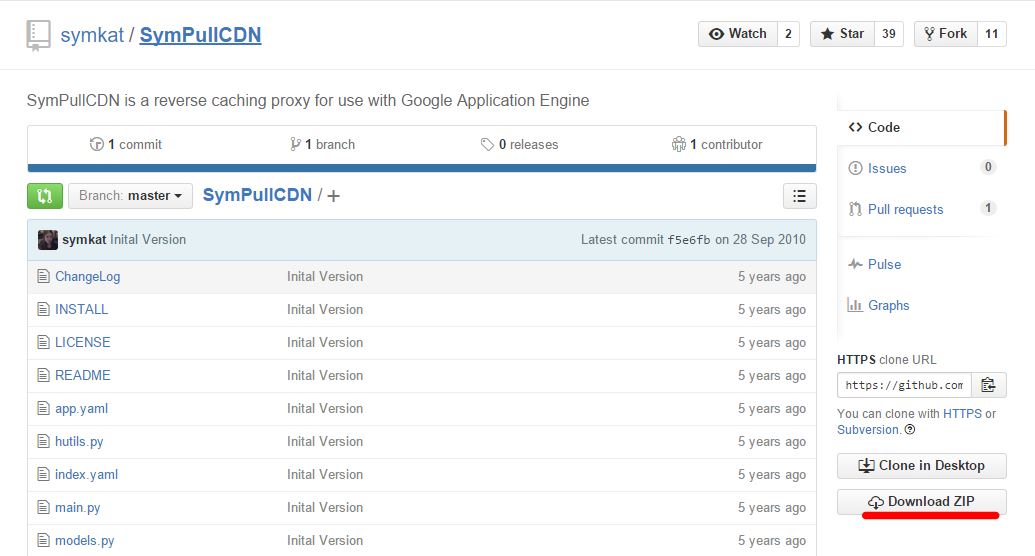
首先進入GitHub的Layer頁面的右下方Download ZIP下載程式
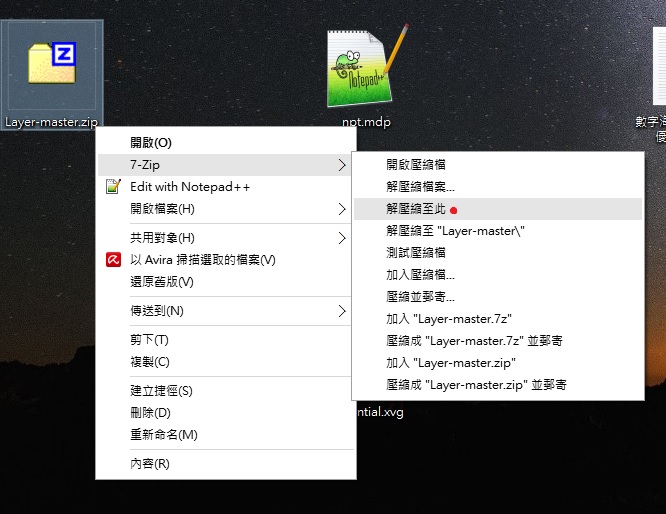
解壓縮
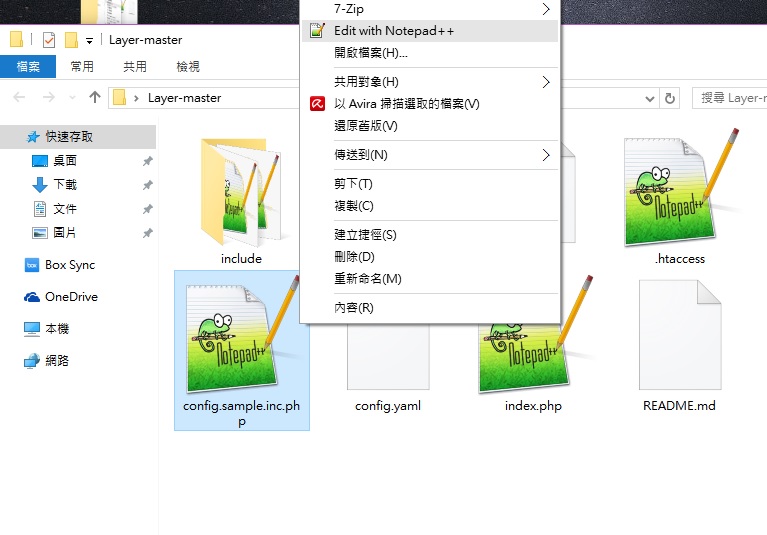
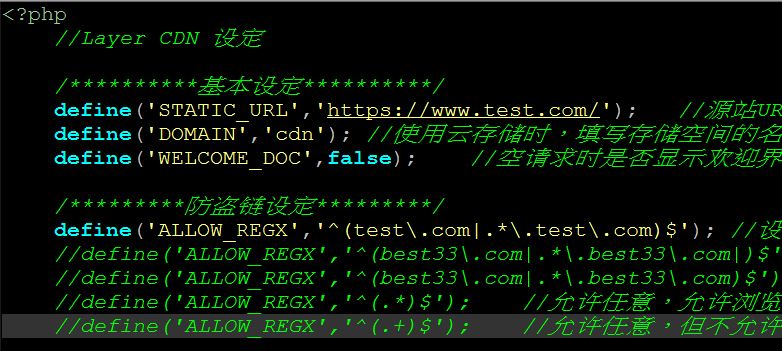
以文字編輯程式開啟config.sample.inc.php
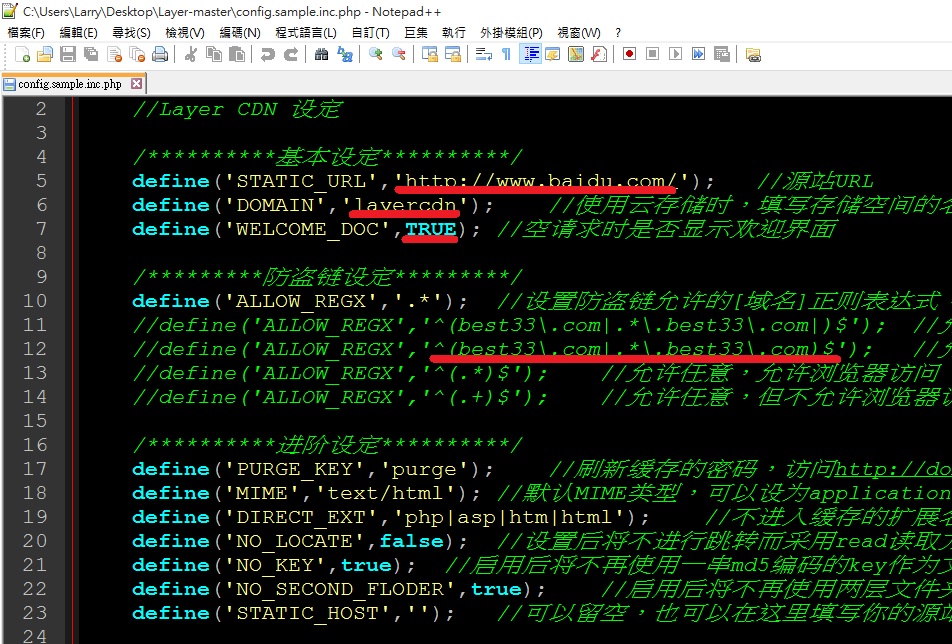
替換原始站點網址、存放快取檔案的資料夾名稱、是否顯示歡迎頁面、防盜鏈設定
經過測試,進階設定必須進行其他設定才能使靜態檔案真正緩存到CDN主機,並提高安全性
define(‘PURGE_KEY’,’purge’); 這裡purge請隨意填寫(亂打即可,未來更新檔案的方式直接透過FTP刪除快取資料夾即可)
define(‘DIRECT_EXT’,’php|asp|htm|html’); 這裡只留php即可,即為 define(‘DIRECT_EXT’,’php’);
define(‘NO_LOCATE’,false); 這裡請改成true,以Google的說法應盡量減少301跟302跳轉,即為 define(‘NO_LOCATE’,true);
define(‘NO_KEY’,true); 經過測試,若不啟用MD5編碼作為檔名,將會造成檔案無法緩存,使CDN主機頻繁向原始主機請求,故改成 define(‘NO_KEY’,false);
高級設定只需修改
//define(‘RUN_ENV’, ‘GCS’); 這行將前面//去除,並將GCS修改成LOCAL,即為 define(‘RUN_ENV’, ‘LOCAL’);
針對比較複雜的防盜鏈,可以選擇不設定,也可以複製第二行
define(‘ALLOW_REGX’,’^(best33\.com|.*\.best33\.com)$’); 到define(‘ALLOW_REGX’,’.*’);覆蓋,並修改best33與com為您自己的網站
有一點可能要留意,由於系統架設可能會牽扯到自動化請求的問題,對於這類的主機,建議將
define(‘WELCOME_DOC’,TRUE); 改成false,使歡迎頁面不顯示,以免遭到主機商側目而停止服務
配置範例
完畢後另存新檔為config.inc.php,將整份Layer資料夾內容上傳到PHP主機
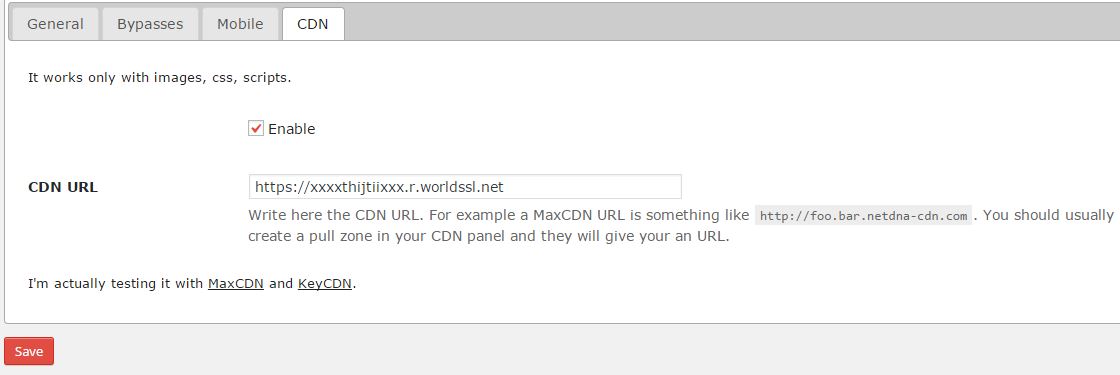
確認連線正常後,修改WordPress快取外掛的CDN連結(下圖引用自CDNSun教學)
此時站點的圖片JS與CSS素材就會經由PHP主機傳輸。
如果站點為https連線,建議CDN站點所使用的SSL證書與原始站點相同,防止一個頁面使用多張證書,縮短請求時間。
Layer CDN範例圖檔 透過https://img.hzsh.usCDN站點傳輸
由於目前允許使用CDN的主機只有VPS,這樣反而會建議使用LuManage或CDNbest免費系統,其中LuManage可以支援SSL(或透過Apache的SSL模組安裝也可以支援)
或是直接啟用Apache的Proxy模組也可以達到同樣效果,但對於防盜鏈與SSL的配置可能會有點麻煩,但快取效果還蠻不錯的。
小提示,OpenShift選PHP5.4,透過sFTP上傳程式到app-root>runtime>repo資料夾
[新增]
最近測試以GAE架設CDN(SymPullCDN),效果同樣不錯,可惜沒有提供防盜鏈的功能,而且對於主機不再美國的源站傳輸會有超時的問題,可以把源站交由OpenShift緩存,再由GAE傳送。
SymPullCDN GitHub官網 https://github.com/symkat/SymPullCDN (Python26)
SymPullCDN GitHub分支 https://github.com/itsbalamurali/sympullcdn (Python27)
Google App Engine官網 https://cloud.google.com/appengine/docs
經過測試,建議要使用自訂網域到GAE上面,然後透過CloudXNS限制單一國家訪問GAE,其他地區全部指向OpenShift(或源站)才能解決GAE常出現的500錯誤!
[新增 2016/4/9]
測試擷取其他主機商的站點發現由於程序沒有配置USER AGENT,
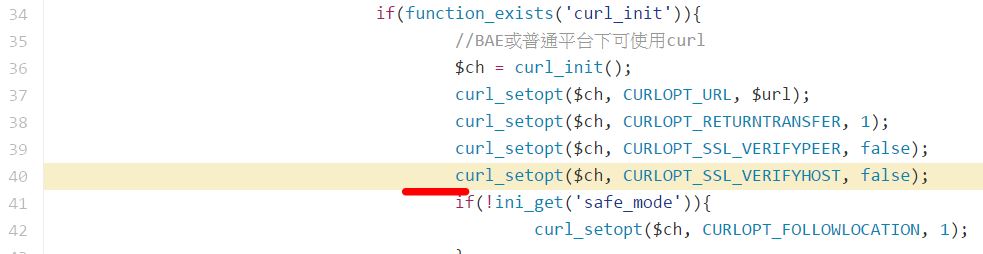
導致回傳403禁止訪問的訊息,請到程序的/include/lib.php進行配置
請在第40行(下圖紅色線處)新增一行(Mozilla/5.0可以自訂內容)
curl_setopt($ch, CURLOPT_USERAGENT, "Mozilla/5.0");
即可將USER AGENT新增到LayerCDN供源站點辨識。