JetPack外掛絕對是WordPress.org平台必備
一系列優化、安全、分享、SEO等集大成,
分享功能提供多種社群平台的一鍵轉貼按鈕,
其性能優於其他分享外掛插件,
但是對於華人地區來說缺少Line、微博、QQ空間、人人網等平台比較可惜,
我們能透過自訂按鈕方案來補齊這方面的缺失。
但筆者觀察JetPack分享功能並沒有包含特色圖片的連結參數,
對於新浪微博、騰訊微博、QQ空間來說並不實用,
可以透過下列步驟添加分享特色圖片的連結參數,
分享文章與特色圖片更加便利。
JetPack外掛頁面 https://wordpress.org/plugins/jetpack/
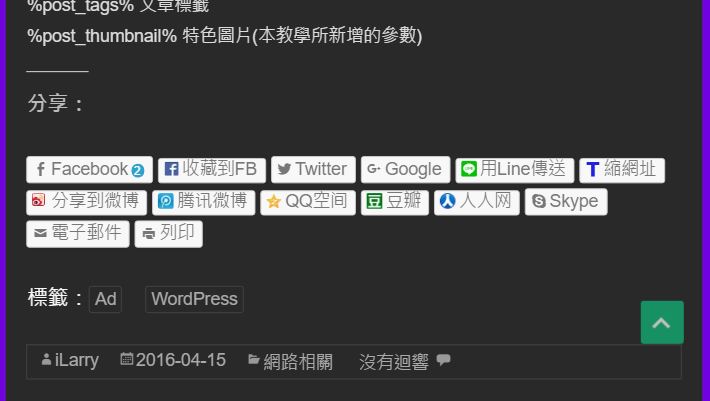
下圖為本站點的分享配置結果範例
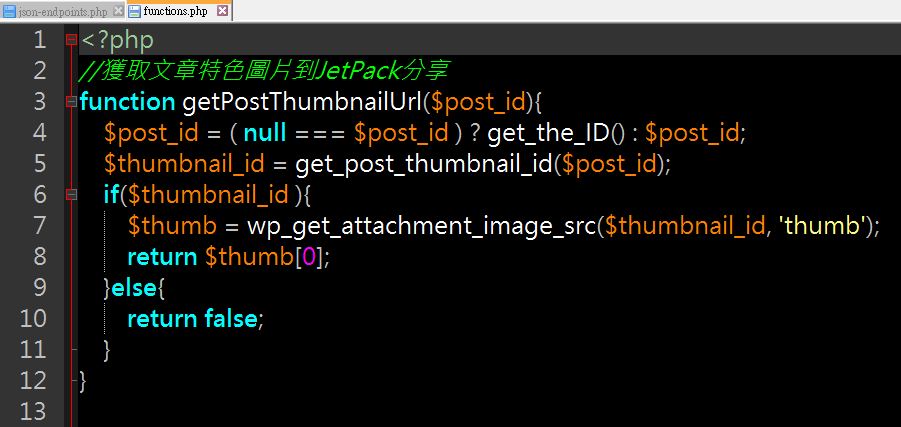
請先在佈景主題functions.php新增
//獲取文章特色圖片
function getPostThumbnailUrl($post_id){
$post_id = ( null === $post_id ) ? get_the_ID() : $post_id;
$thumbnail_id = get_post_thumbnail_id($post_id);
if($thumbnail_id ){
$thumb = wp_get_attachment_image_src($thumbnail_id, 'thumb');
return $thumb[0];
}else{
return false;
}
}接著請修改JetPack外掛代碼
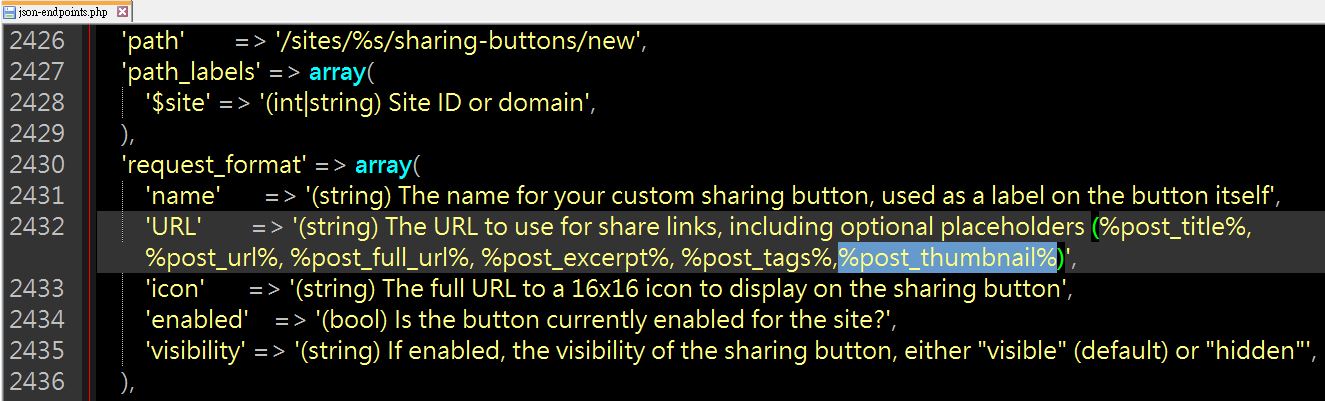
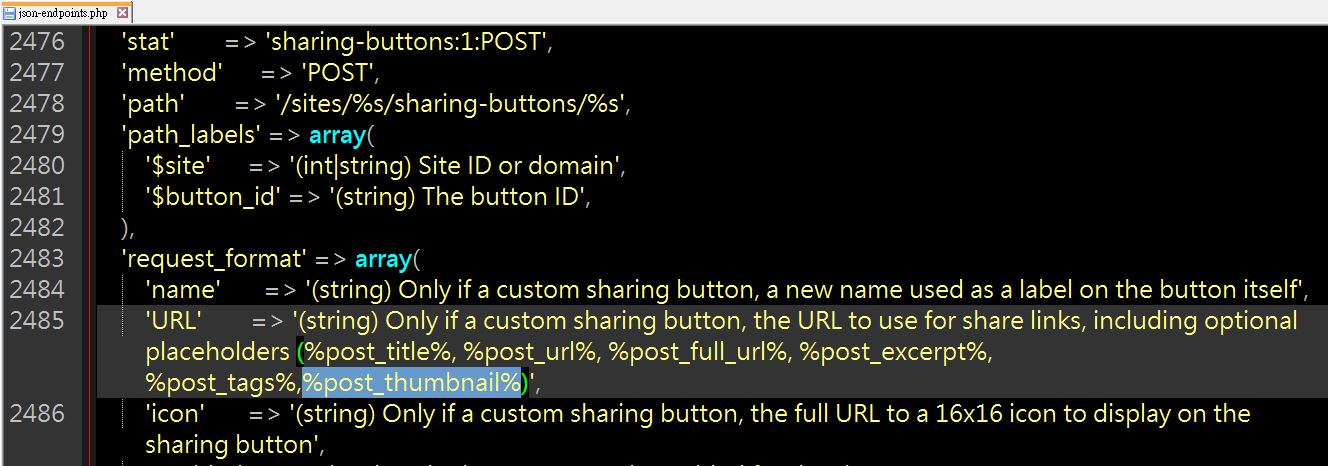
路徑/json-endpoints.php
請在%post_title%附近新增%post_thumbnail%(共有兩個地方需要新增)
約2432行
約2485行
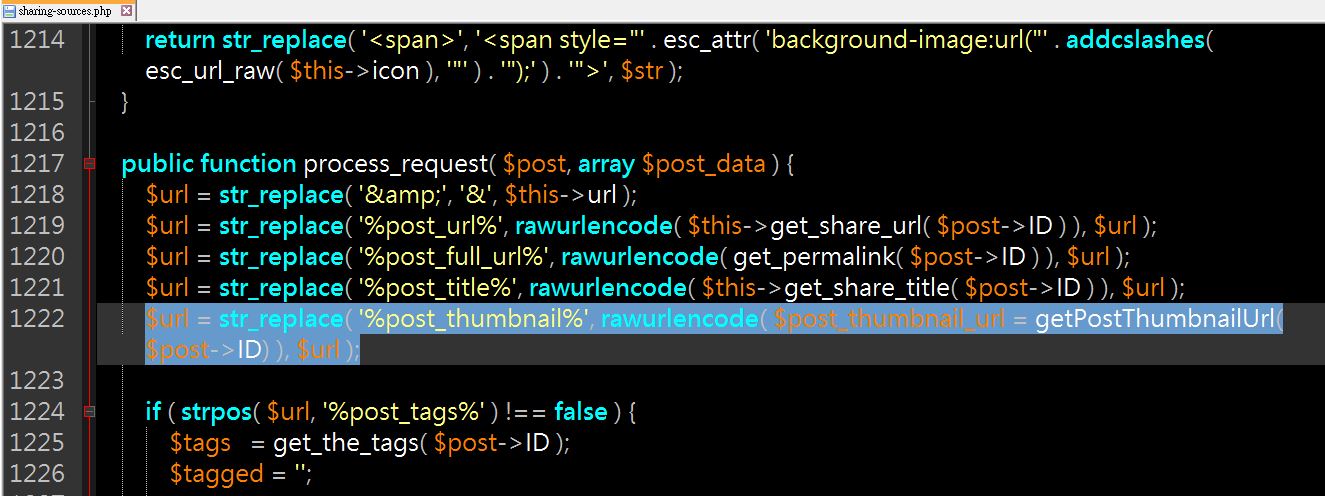
路徑/modules/sharedaddy/sharing-sources.php
請在$url = str_replace( ‘%post_title%’, rawurlencode( $this->get_share_title( $post->ID ) ), $url );下方新增
$url = str_replace( '%post_thumbnail%', rawurlencode( $post_thumbnail_url = getPostThumbnailUrl($post->ID) ), $url );
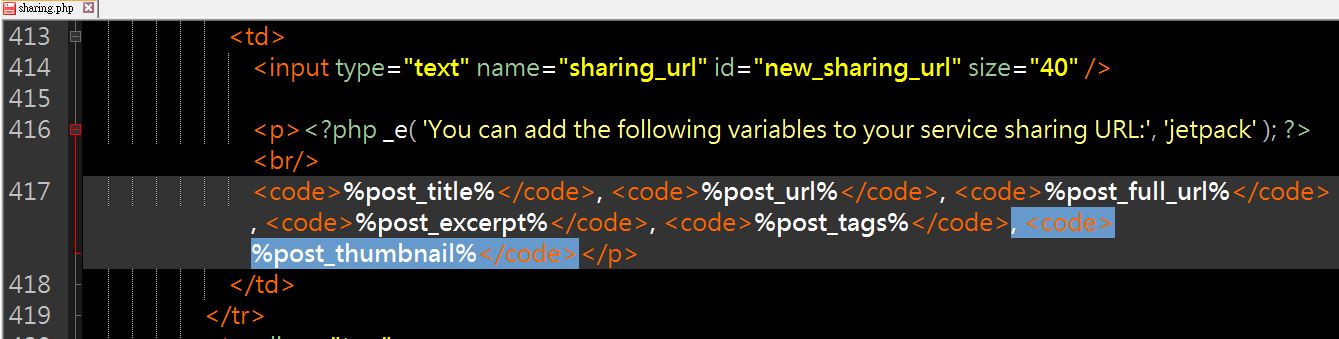
路徑/modules/sharedaddy/sharing.php
請在, <code>%post_tags%</code>旁邊新增
, <code>%post_thumbnail%</code>
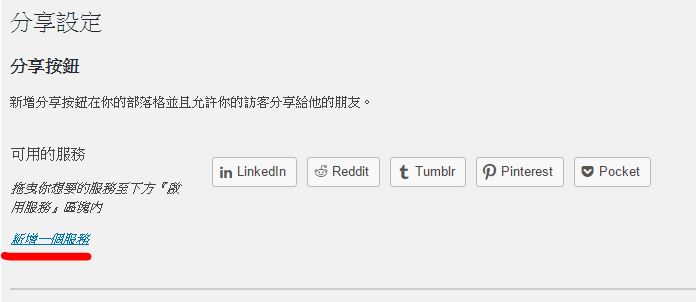
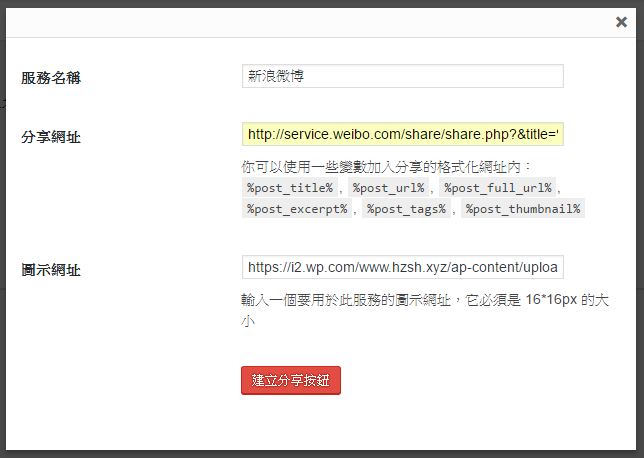
之後即可到JetPack分享依照下方網址格式新增對應的社群分享連結
新浪微博
http://service.weibo.com/share/share.php?title=%post_title%&pic=%post_thumbnail%&url=%post_full_url%
圖示 ![]() http://open.weibo.com/favicon.ico
http://open.weibo.com/favicon.ico
腾讯微博
http://v.t.qq.com/share/share.php?title=%post_title%&pic=%post_thumbnail%&url=%post_full_url%
圖示 ![]() http://mat1.gtimg.com/app/opent/images/index/favicon.ico
http://mat1.gtimg.com/app/opent/images/index/favicon.ico
QQ空间
http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?title=%post_title%&pic=%post_thumbnail%&url=%post_full_url%
圖示 ![]() http://qzonestyle.gtimg.cn/qzone_v6/img/favicon.ico
http://qzonestyle.gtimg.cn/qzone_v6/img/favicon.ico
豆瓣
http://www.douban.com/recommend/?title=%post_title%&pic=%post_thumbnail%&url=%post_full_url%
圖示 ![]() http://img3.douban.com/favicon.ico
http://img3.douban.com/favicon.ico
人人网
http://share.renren.com/share/buttonshare?link=%post_full_url%&title=%post_title%
圖示 ![]() http://a.xnimg.cn/favicon.ico
http://a.xnimg.cn/favicon.ico
Line
http://line.me/R/msg/text/?%post_title%%0D%0A%post_full_url%
圖示 ![]() http://line.me/favicon.ico (需縮小至16×16)
http://line.me/favicon.ico (需縮小至16×16)
TinyURL縮網址
http://tinyurl.com/create.php?url=%post_full_url%
圖示 ![]() http://tinyurl.com/favicon.ico
http://tinyurl.com/favicon.ico
收藏到FB (第三方工具)
https://parterburn.github.io/save-this-bookmarklet/?url=%post_full_url%
圖示 ![]() https://www.facebook.com/favicon.ico
https://www.facebook.com/favicon.ico
參考教學 https://blog.duncanworthy.me
一般會用到的變數像是
%post_title% 文章標題
%post_full_url% 完整網址
%post_excerpt% 文章摘要
%post_tags% 文章標籤
%post_thumbnail% 特色圖片(本教學所新增的參數)