CloudFlare為少數幾家提供無限流量的CDN服務,
並能抵禦輕度CC攻擊與漏洞掃描等問題,
更在2014下半年提供免費的Comodo多域型+不限子域的連線服務,
對於Google近期推廣https網站有所幫助,
在免費或低價CDN市場,
CloudFlare往往成為不可被取代的重要角色。
2016/4/8 CloudFlare台北TPE節點上線測試中
測試範例 https://hzsh.xyz/cdn-cgi/trace
2016/4/11 CloudFlare台北節點官方正式發布
官方Blog https://blog.cloudflare.com/taipei/
CloudFlare服務官網 https://www.cloudflare.com
經過一年來的觀察,發現許多站長對於CloudFlare的設計其實並不了解,錯誤的設定CloudFlare常常也會引來網站便緩慢的問題。再次澄清,CloudFlare預設其實沒有針對網頁進行快取,訪客所有訪問其實只是經由CloudFlare一五一十的向原始主機請求資料,這樣的一來一往就會拉長訪客網頁載入的速度,也沒節省到主機多少流量(有時反而變得更花資源)。
改善問題的方式包括,停用Always Online、填寫Page Rules快取規則。
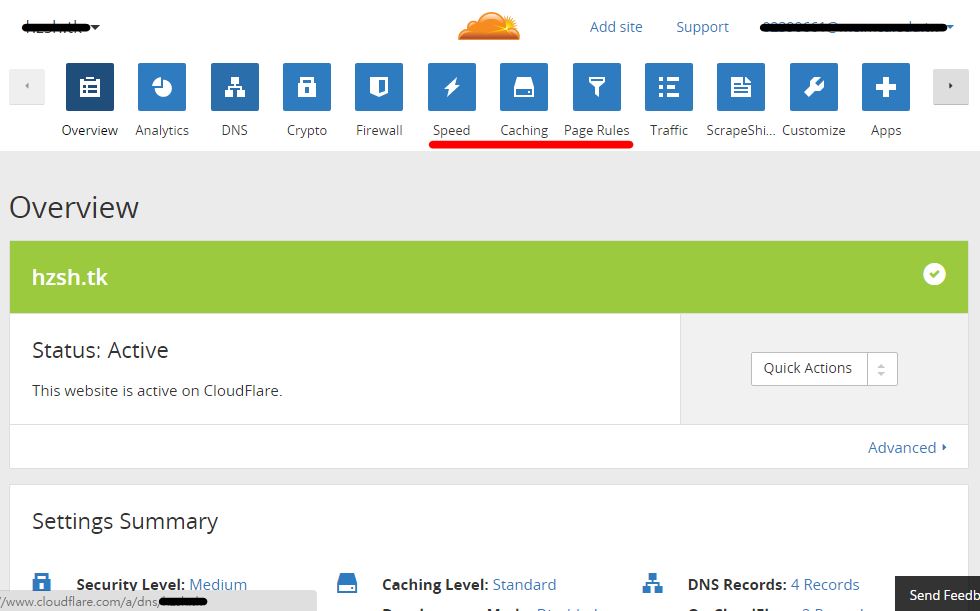
請留意下圖CloudFlare控制台以紅線畫的三個部分,包括Speed、Caching、Page Rules
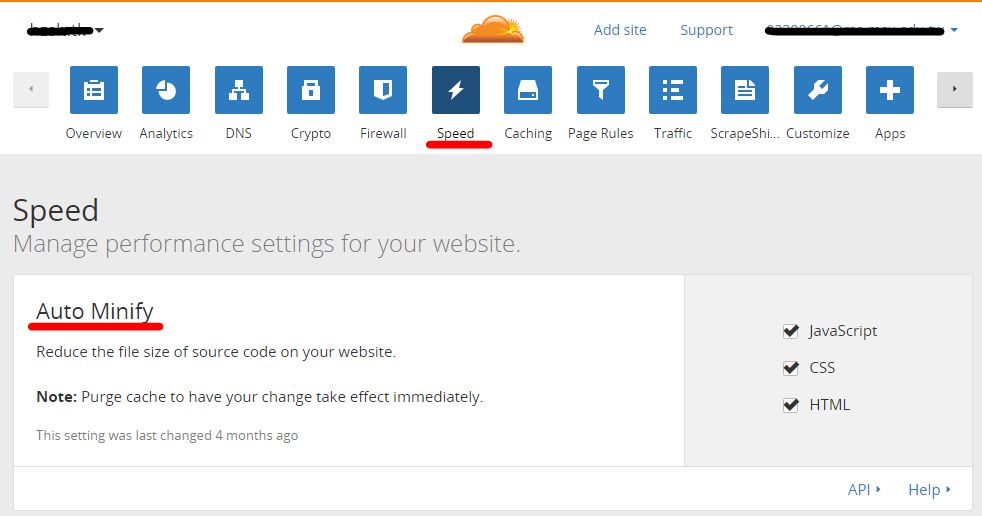
首先是Speed,其中Auto Minify的工具請全部啟用,讓經由CloudFlare傳輸的網頁資源都得到適當的壓縮。
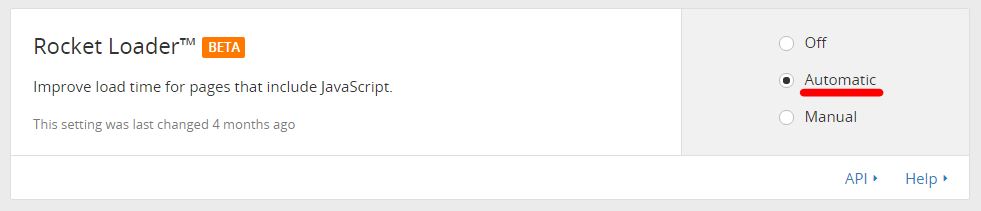
而下方的Rocket Loader由於對造成Google AdSense不當修改,故使用Google AdSense的網站請務必選擇Off,未受影響的網站則建議選擇Automatic即可
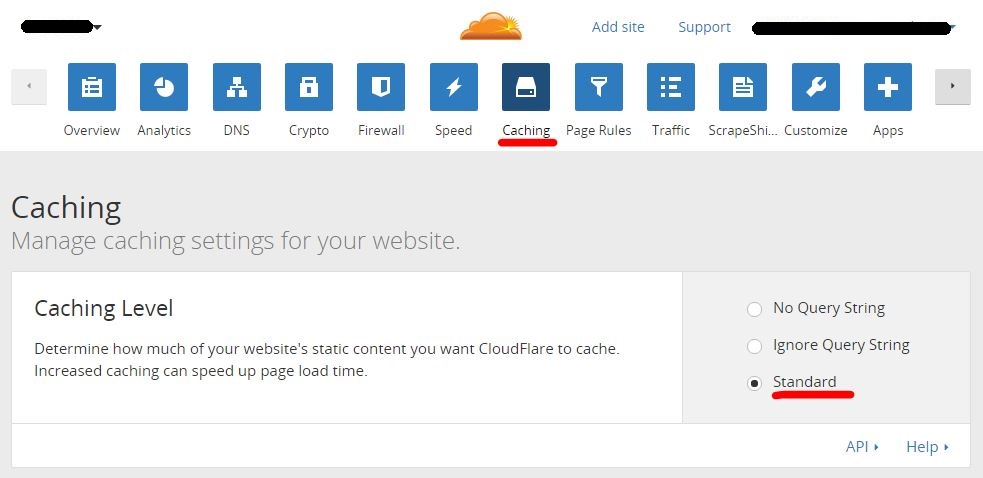
再來切換到Caching標籤,Caching Level(快取等級)請選擇Standard(標準)
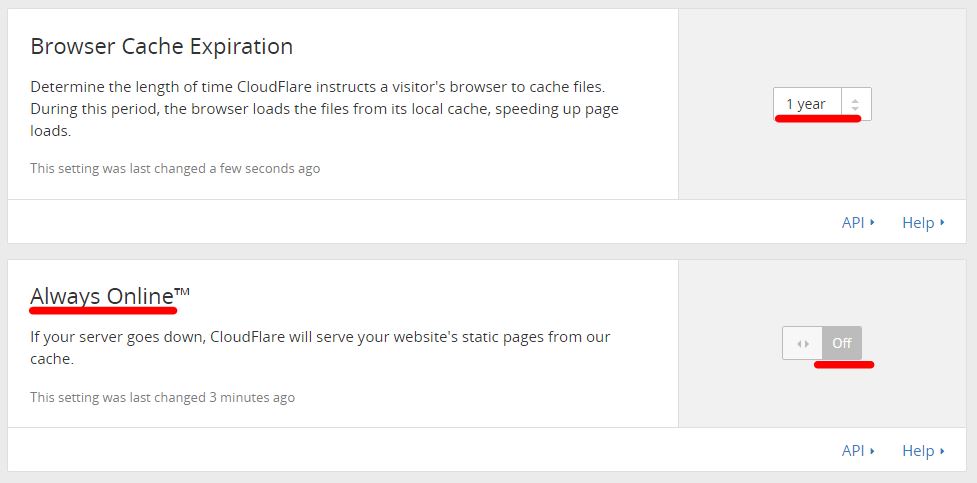
Browser Cache Expiration(瀏覽器快取)建議設定在1year,而Always Online請務必”關閉”,這部份似乎有點爭議,原先Always Online的概念是網站離線時,透過CloudFlare提供快取頁面維持訪客的正常瀏覽,可是對於免費版來說,要求的快取時間高達一週才會有效果,但這段時間CloudFlare會頻繁的向源站點請求網頁存取,等於要用主機資源的消耗換取常常不能用的Always Online完全不值得,不如關閉這項功能節省資源。
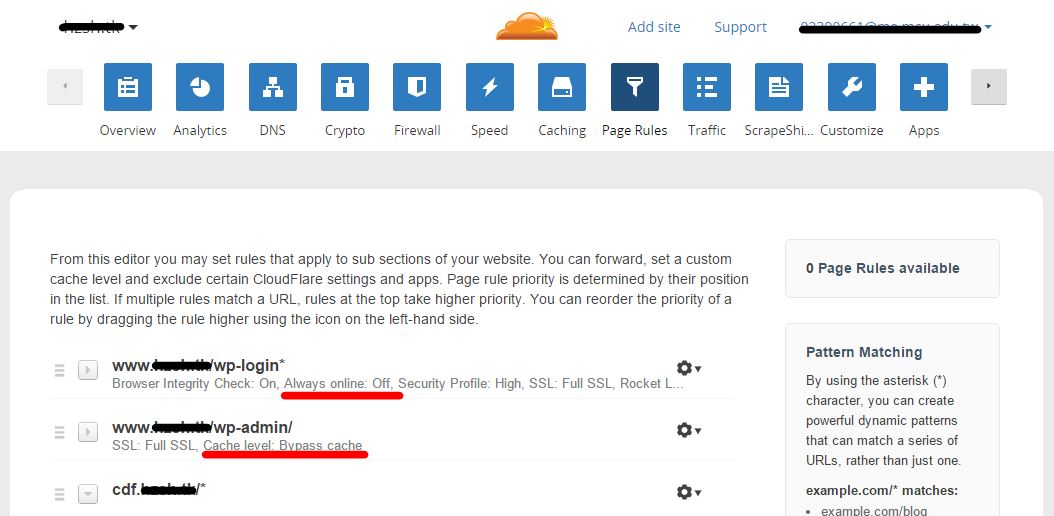
再切換到具有關鍵角色的Page Rules標籤,對於網址規則設定有兩種,
一種是全站點交由CloudFlare傳輸給訪客,此時網址規則包括:以www.test.com為範例
站點原網址/wp-login.php* [例如,www.test.com/wp-login.php*]:
Custom caching請選擇 Bypass cache (詳細設置請點這裡)
站點原網址/wp-admin/* [例如,www.test.com/wp-admin/*]:
Custom caching請選擇 Bypass cache (詳細設置請點這裡)
站點原網址/* [例如,test.com/*]:
Custom caching請選擇 Aggressive caching (詳細設置請點這裡)
第二種是主站點由源主機傳輸,但大部分靜態資源由CloudFlare傳輸給訪客,優勢在於訪客等於同時有兩個站點進行傳輸,且搜尋引擎爬蟲所訪問的站點IP也不會常常改變,會於塞車時切換CDN狀態也很簡單,此時網址規則只要:
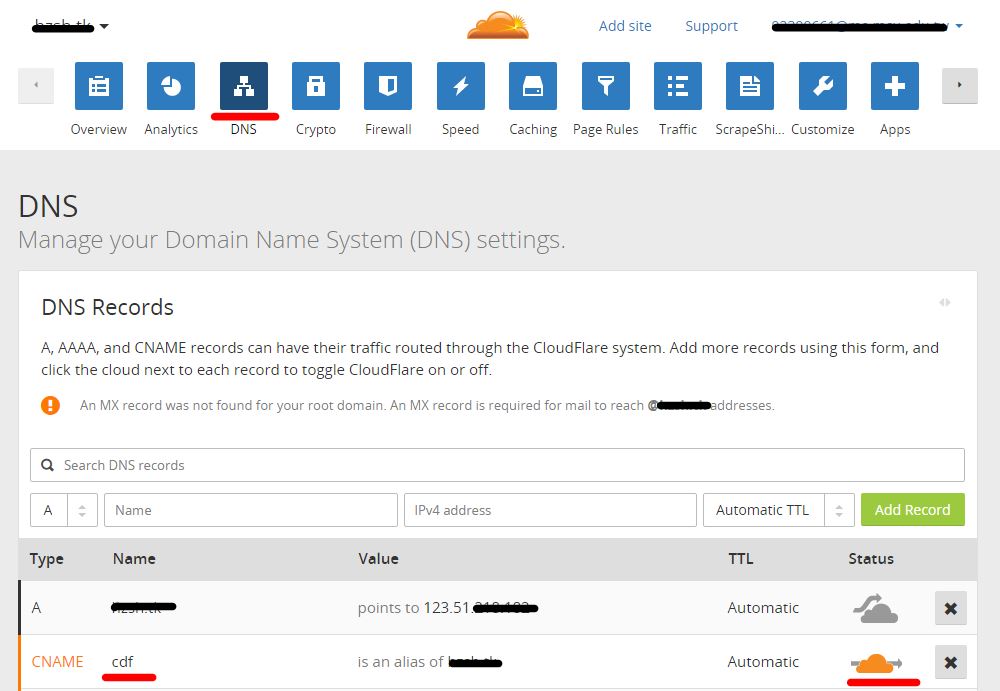
站點CDN網址/* [例如,cdf.test.com/*]:
Custom caching請選擇 Cache everything (詳細設置請點這裡)
對於如何生成相同內容的子網域鏡像,可透過指向相同IP、指向源站點CNAME來達到兩組網址顯示相容內容的效果
經由CDN連接的網址置入快取外掛的CDN功能,並清理外掛快取即可生效。